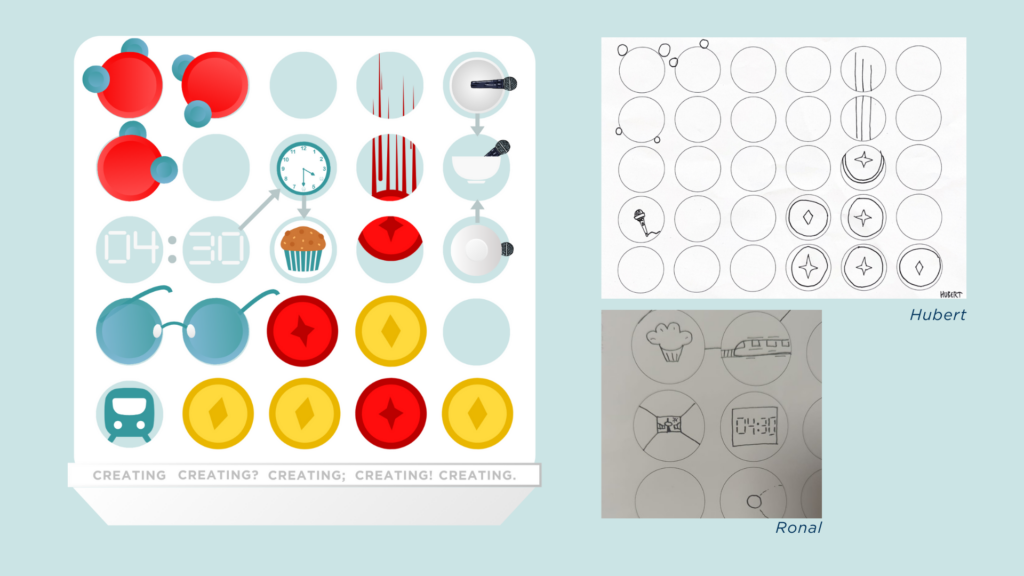
So for this assignment, we have to take the assignment we did previously on Thursday and interpret 5 alternative meanings for it. Here is the thing I designed for yesterday:

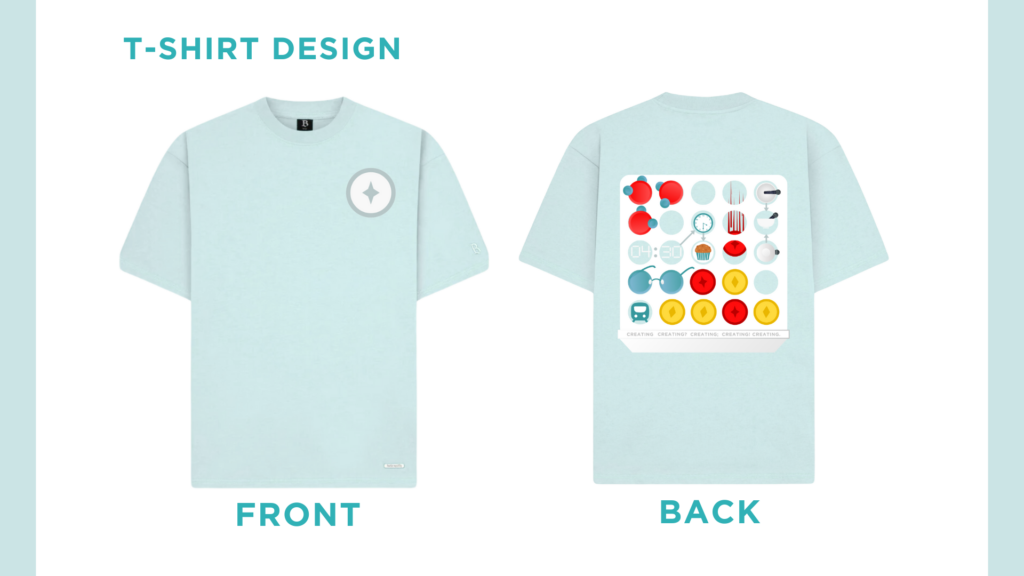
I also thought it would look pretty good on a T-Shirt, so I made a quick mockup!

I found it a little hard to look from an outsider’s perspective since I design the whole piece, but I these are the few ways I tried interpreting from a different perspective.
- a piece of abstract art
- a promotional image for a new board game related thing
- a display of an artist’s personal perspective and passions
- a showcase of a designer’s color palette
- a demonstration of how restriction to using a specific shape can actually spark a lot of creativity
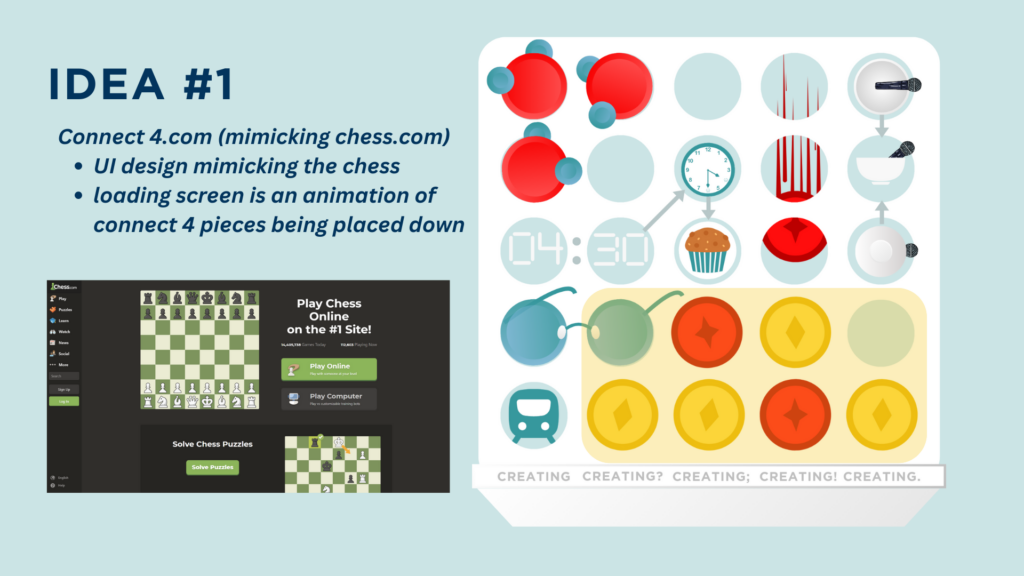
Next I had to choose 5 things I could possibly make based on one interpretation. For that I chose to interpret it as a promotional image for a new board game related thing. Here are some of the things I came up with
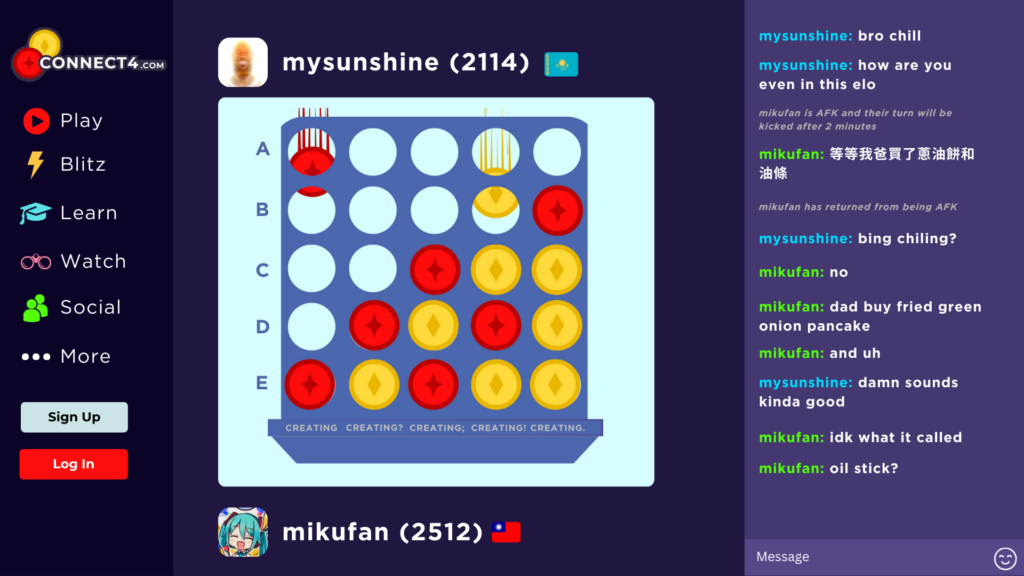
>The first of which was a competitive Connect 4 browser game called Connect4.com, to mimic the feel of chess.com using the UI. The loading screens would be a looping animation of Connect 4 pieces satisfyingly being placed down.

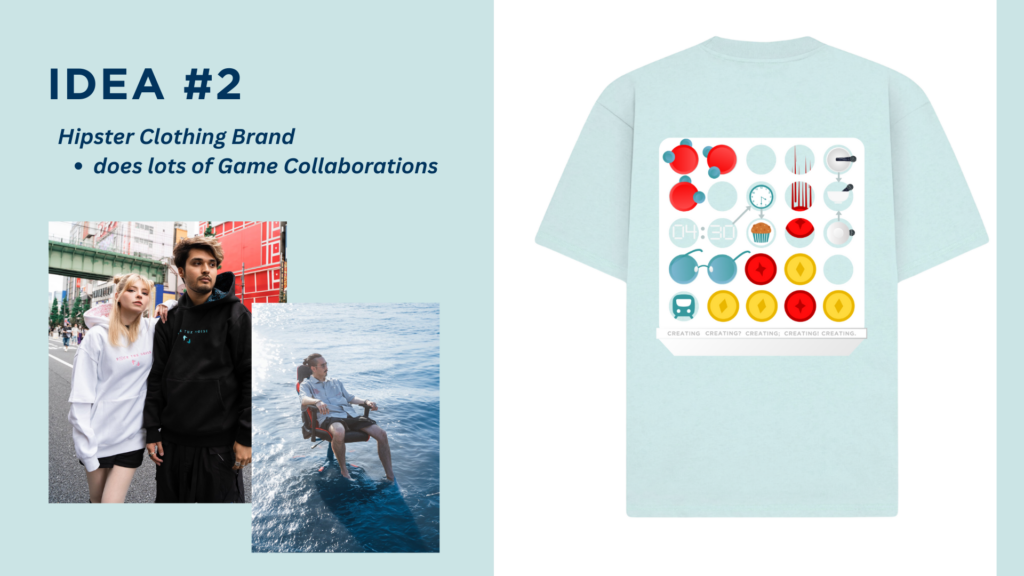
> The second idea I had was like a hipster clothing brand. I’ve been really into this Japanese clothing brand called NONSENSE recently so I felt it was only natural that it was subconsciously part of my design.

>The third idea was a board game cafe back in Abu Dhabi. I think a board game cafe would be a great place to hang out on Saadiyat or maybe even on campus. I’ve been staying up with my friends playing the card game and board game I made recently so that’s where that idea came from.

>The fourth idea was the idea of a board game called Muffin time that somehow utilizes an alarm clock that screams muffin time randomly. Maybe the point of the game would be a competition of reaction speed. The inspiration of this was that one episode of spongebob where Patrick sets an alarm clock to eat his Krabby Patty at midnight, but now there’s several patricks all wanting to eat that Krabby Patty.

>The last idea was to make a whole currency using the Connect 4 design scheme. The coins already exist so why not extrapolate it to paper bills, or even a connect 4 credit card?

I ended up really liking the idea of the Connect 4 browser game site, so I ended up making a mockup UI to demonstrate my idea. I’m pretty proud of how it turned out.

Everything here except for the icons on the left were personally designed by me yesterday. I really like how it came out and I’d love to flesh it out more and maybe actually make a real game. I hope the chat log comes off both authentic and immersive, like this is a real site that real people are chatting on.
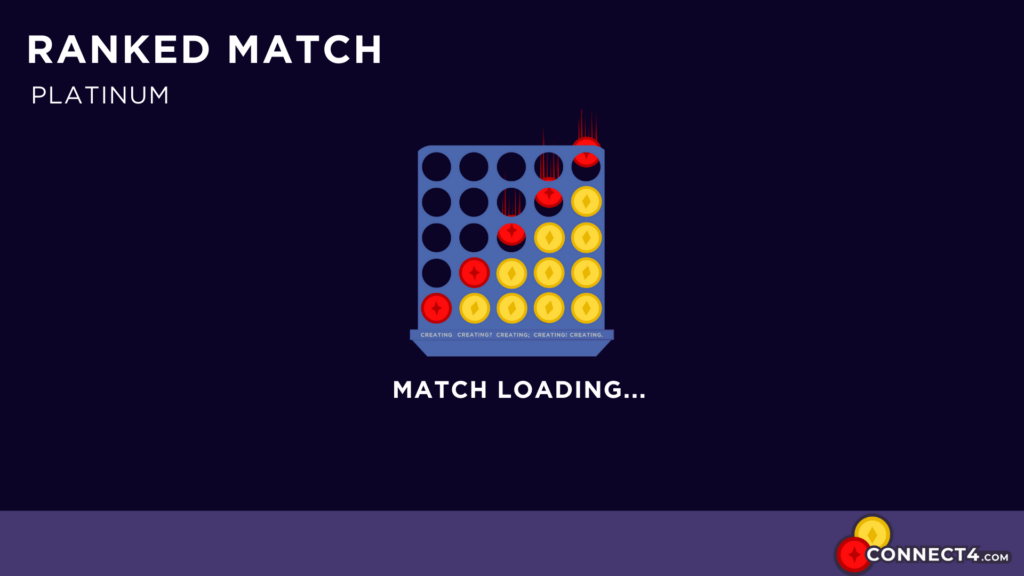
I also made a mockup for the loading screen! Like I mentioned in my initial ideas, there would be a satisfying animated loading screen.

I didn’t really have the time to actually animate the pieces moving down but I hope it’s clear that it’s meant to be a satisfying loop of the five red pieces falling down from left to right (maybe it’ll be right to left for players who have their language set to a right-to-left-reading language like Arabic).
Thank you for reading my blog! I hope you liked the designs I created!
